Usar uma câmera digital para tirar uma foto de um display OLED não justifica o brilho e a clareza dos OLEDs em comparação com a visualização com seus próprios olhos
Este tutorial usa um display monocromático 128 × 64 I2C OLED de 0,96 ″.
Neste tutorial, presumo que você já tenha instalado bibliotecas do Arduino antes:
Clique aqui para ver as bibliotecas necessárias para realizar o projeto.
Um display OLED pode ser usado para apresentar imagens em movimento semelhantes a um arquivo de imagem .GIF em movimento… Na verdade, você pode usar as mesmas imagens bitmap monocromáticas usadas para criar um .GIF com seu display OLED.
Para fazer um .GIF, você primeiro cria várias imagens e depois as junta em um software de edição de vídeo/imagem para criar uma imagem .GIF em movimento.
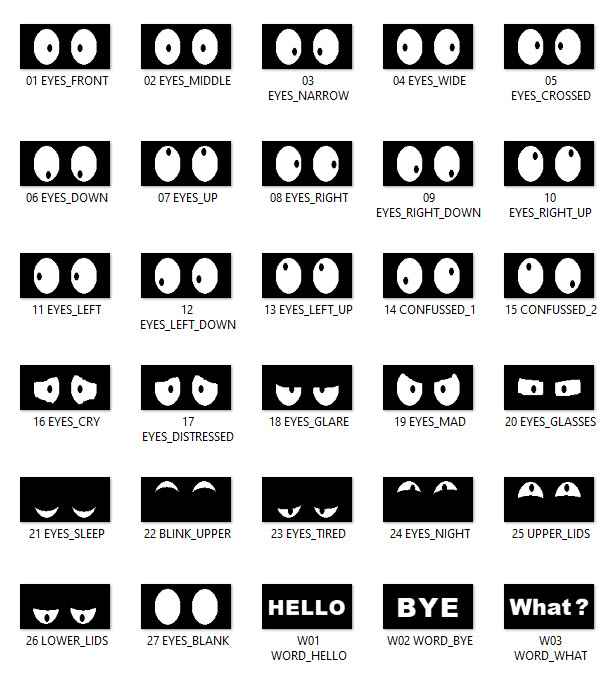
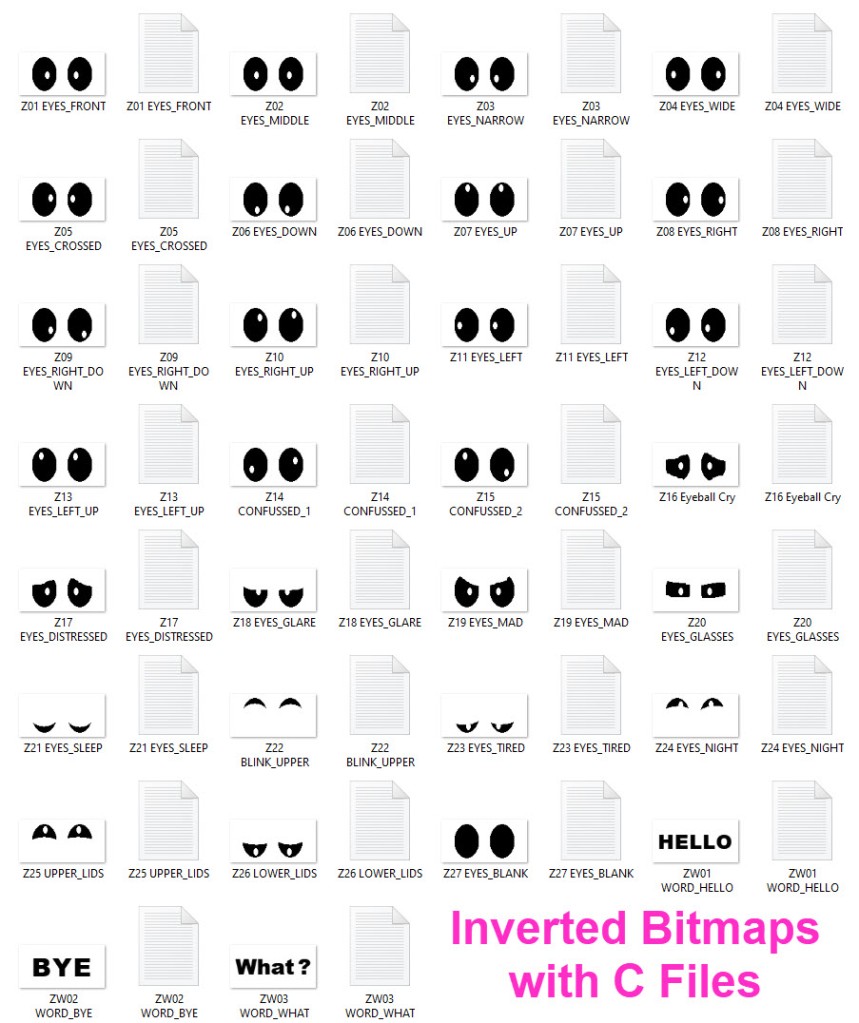
Abaixo estão várias imagens bitmap de 128×64 para corresponder ao tamanho do meu display OLED. Usei o SnagIt para criar minhas imagens bitmap, mas o MS Paint também funciona.

Um .GIF permite que você veja como as imagens em movimento ficarão em seu display OLED.

Você pode criar uma tela inicial OLED de abertura no início do programa.
Possivelmente você desejará adicionar movimento ao seu logotipo.

Ampliar o .GIF mostra melhor como a imagem é composta apenas de pontos horizontais e verticais chamados pixels.
Um display OLED de 128×64 possui 128 pixels na horizontal e 64 pixels na vertical.
As bibliotecas Arduino que você precisará para meu tutorial OLED são:
Wire.h
Adafruit_GFX.h
Adafruit_SSD1306.h

O primeiro passo é criar suas imagens bitmap monocromáticas de 128×64.
Próximo… Crie versões invertidas dessas imagens bitmap.

Você pode tentar display.invertDisplay(true); … mas para este tutorial inverti as imagens manualmente…

Você precisará usar um conversor Image to C Array para converter a imagem em um array que você copiará/colará em seu esboço do Arduino.
Eu uso o conversor de imagens LVGL Online:
https://lvgl.io/tools/imageconverter

Navegue para encontrar seu bitmap 128×64 invertido…
Escolha 2 cores indexadas para o formato de cores…
Escolha matriz C para formato de saída…
Clique em Converter e seu arquivo C será criado na pasta Downloads

Abra o arquivo C usando o bloco de notas do Windows …
ctrl-C para copiar o texto da matriz, exemplo destacado em amarelo…
Cole o texto do Array no Arduino Sketch ( veja as imagens abaixo )

Abra o Arduino IDE e inicie um esboço…
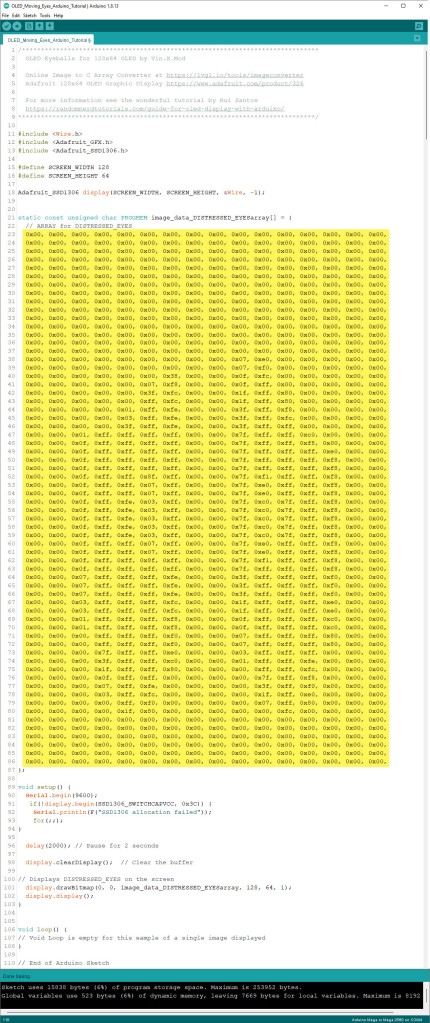
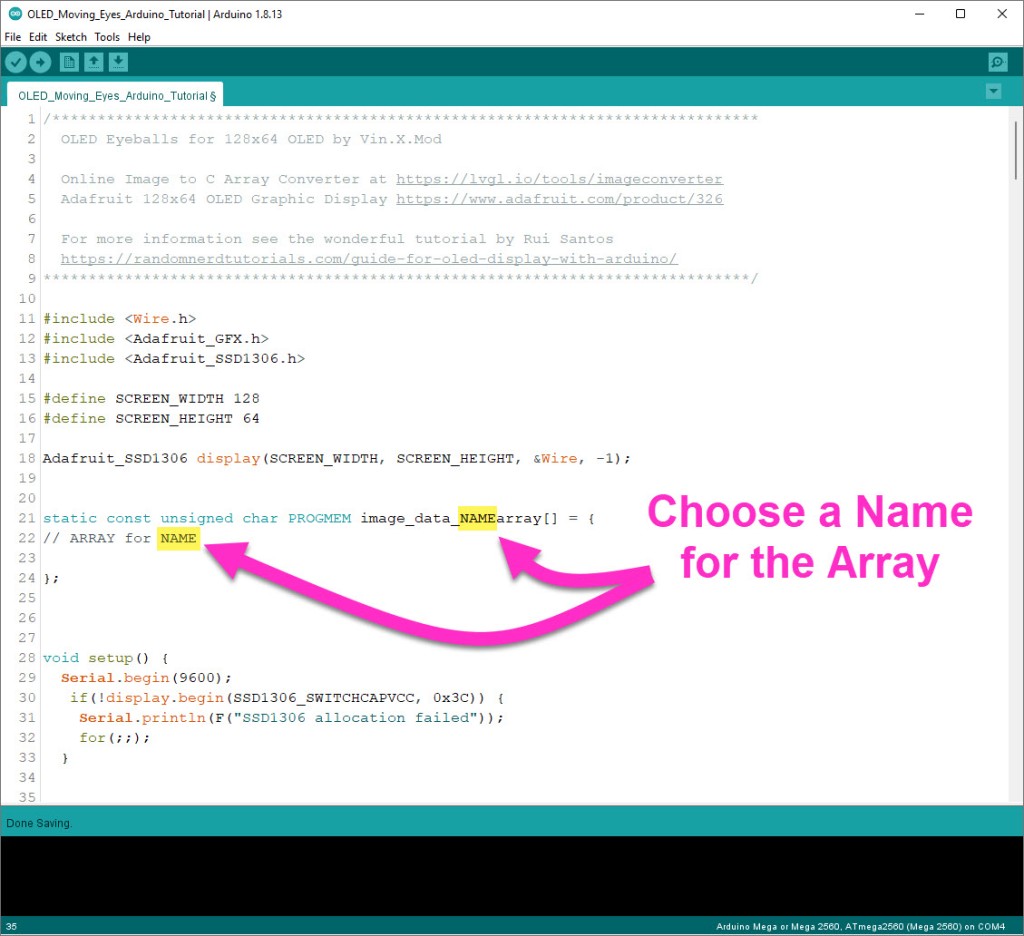
Abaixo está o início do Arduino Sketch…

Escolha um nome para o 1º Array… usei ' DISTRESSED_EYES ' para meu array

Próximo… Cole o Array do arquivo C no Arduino Sketch
(a área destacada em amarelo é o texto do Array para copiar/colar)
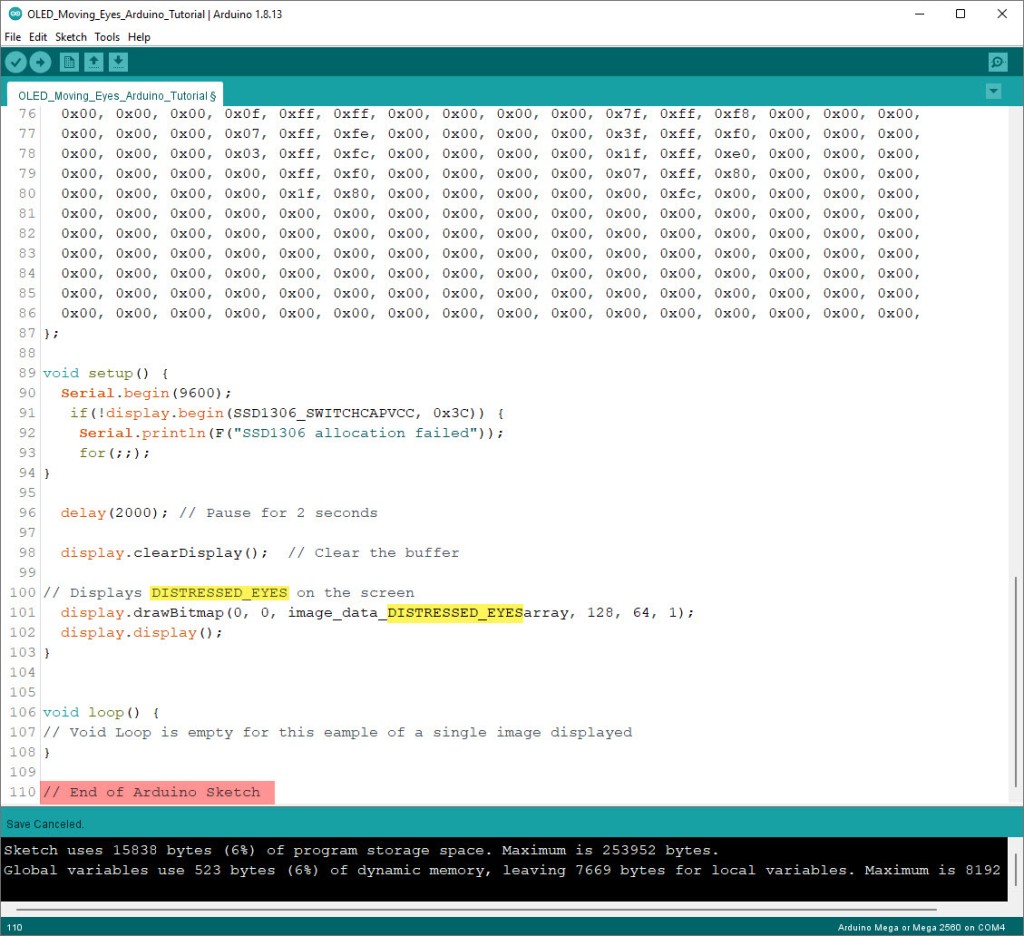
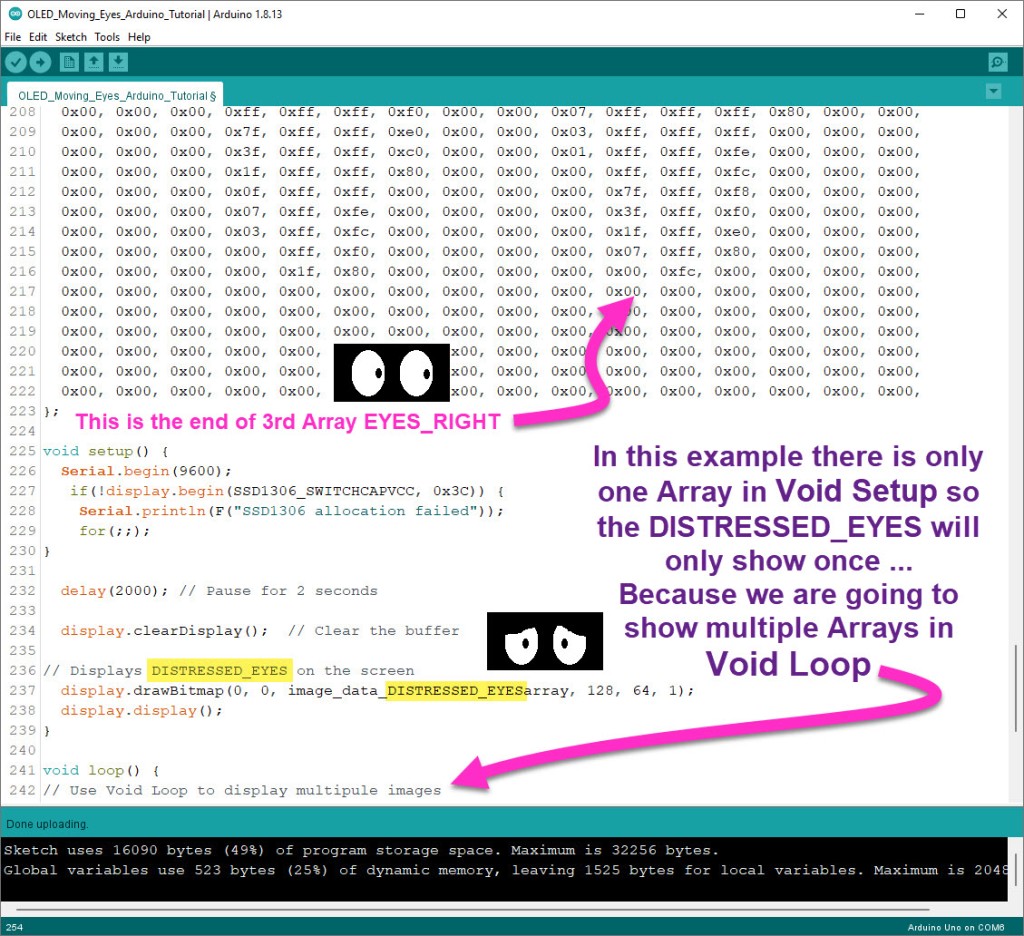
Abaixo está o final do primeiro exemplo de esboço do Arduino…
Adicione o nome do Array que você escolheu acima nas áreas destacadas abaixo.

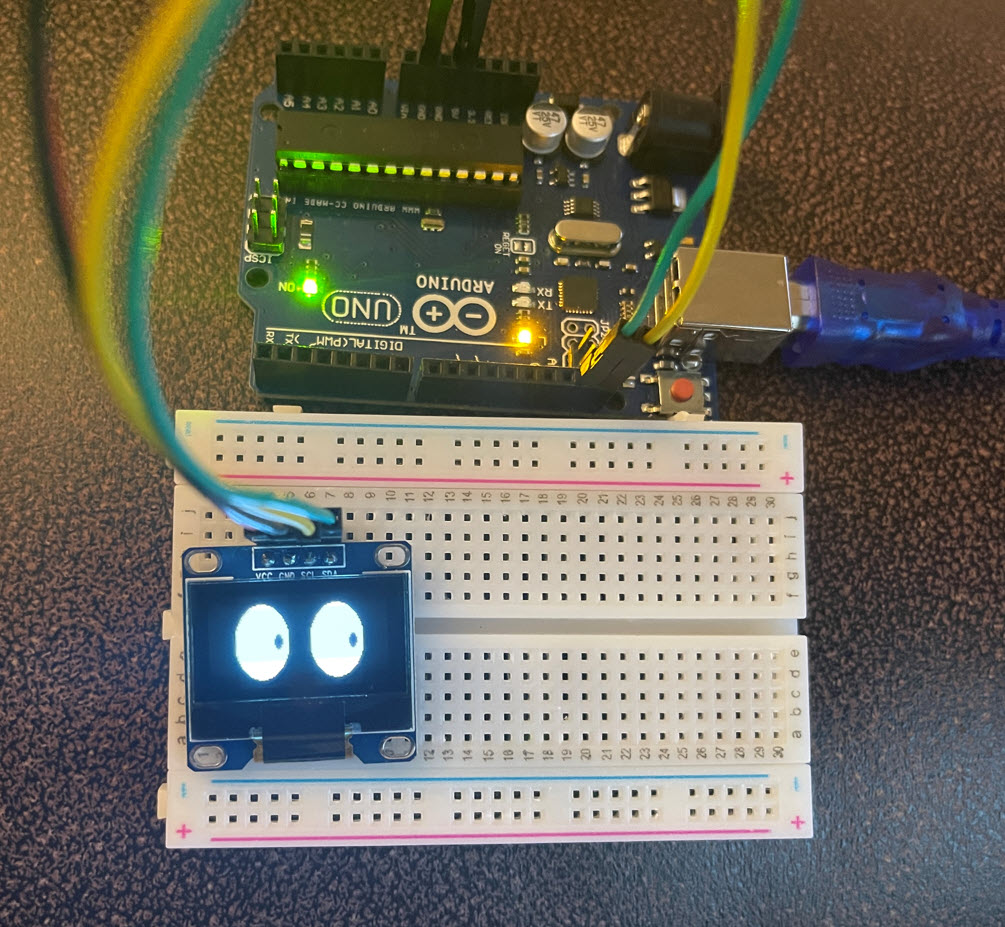
Conecte seu Arduino ao display OLED I2C conforme mostrado na imagem abaixo.
(Imagem do Tutorial de Rui Santo )
Existem vários locais onde você pode conectar os pinos SDA e SCL .
O pino SCK ( pino Serial Clock ) também pode ser listado como o pino SCL
O pino SDA significa pino Serial DATA

Quando o Arduino Sketch acima for executado, haverá um atraso de 2 segundos e então a imagem ' DITRESSED EYES ' aparecerá no display OLED.
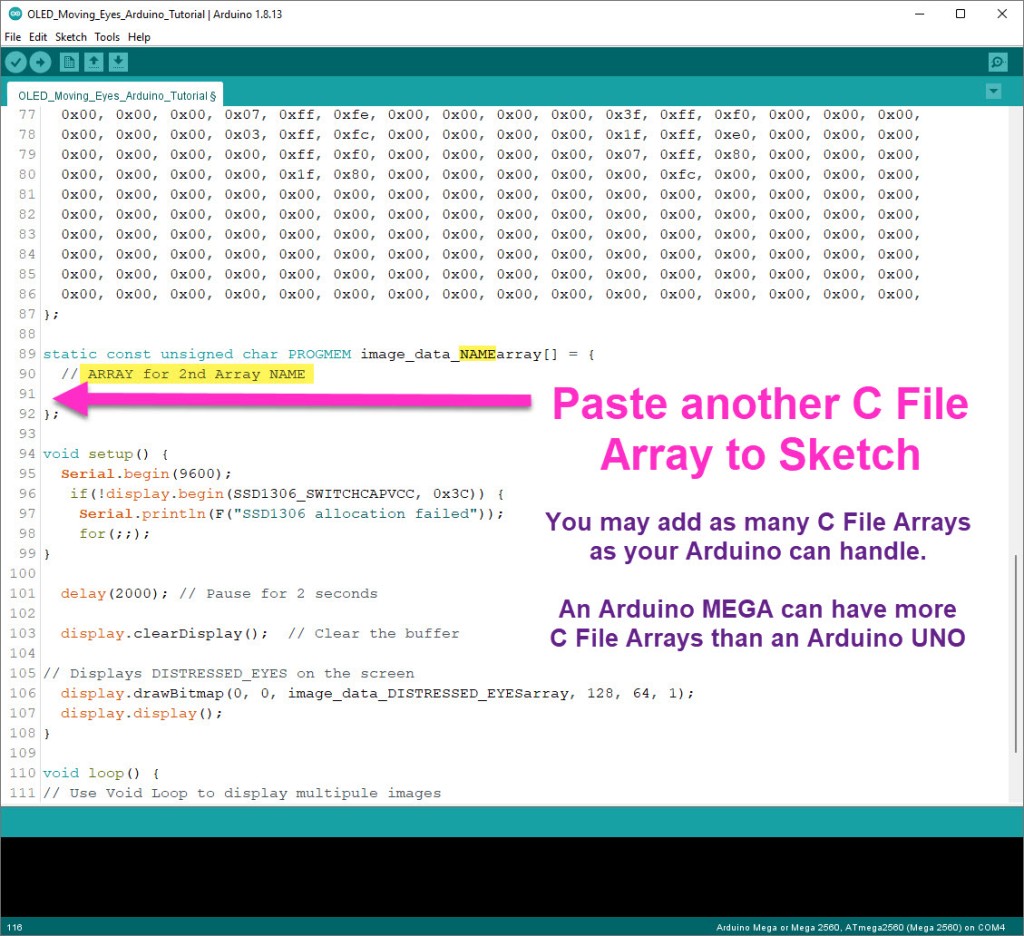
Se você quiser que várias imagens sejam exibidas, matrizes adicionais podem ser adicionadas ao Sketch.

Se você colocar ambos os Arrays na Configuração do Void , cada um deles será exibido uma vez e então esperará que os itens aconteçam no Void Loop …

Se você deseja que as imagens sejam exibidas continuamente no OLED, você precisa colocar Arrays adicionais acima da configuração do Void … e, em seguida, adicionar o código no Void Loop para fazer um loop contínuo das imagens.

Depois que os vários arrays são copiados dos arquivos C e colados no esboço acima da configuração do Void , o código adicional pode ser adicionado ao Void Loop .
Para este exemplo ainda deixaremos um Array no Void Setup e depois faremos um loop de dois Arrays no Void Loop …

O Sketch abaixo mostra como os 3 Arrays criam 3 imagens diferentes…
' DISTRESSED_EYES ' aparecerá primeiro e apenas uma vez.

Então ' EYES_FRONT ' e ' EYES_RIGHT ' farão um loop contínuo.

Se você quiser que ' DISTRESSED_EYES ' dure mais tempo na tela antes do início do loop, adicione um atraso extra no final de Void Setup .
atraso(3000); // Adiciona 3 segundos extras




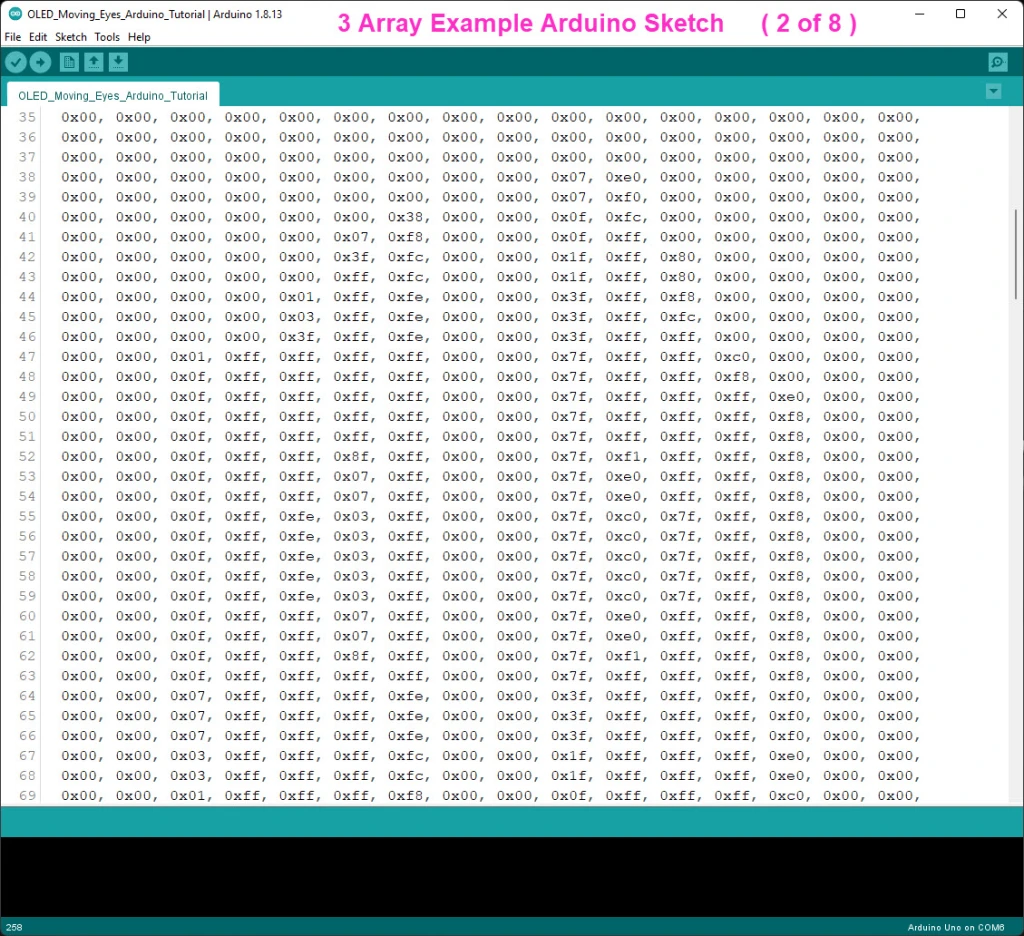
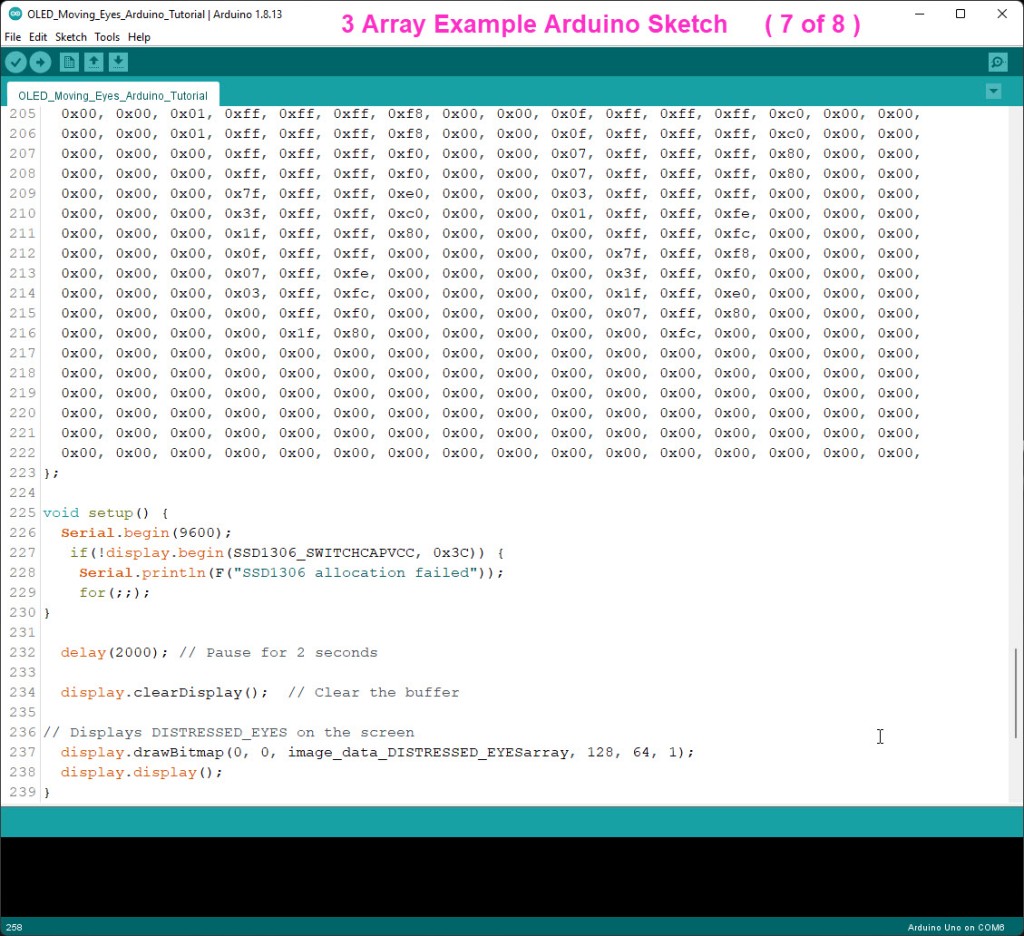
Abaixo estão 8 imagens mostrando o ESBOÇO COMPLETO com todos os arrays de arquivos 3 C.
O Arduino UNO permitirá usar apenas um número limitado de Arrays, mas o Arduino MEGA permitirá usar muito mais Arrays do que o UNO.








As áreas importantes a serem procuradas são as áreas destacadas, você terá que inserir o NOME do Array e, em seguida, copiar/colar no texto do Array do arquivo C.
O esboço padrão abaixo pode ser encontrado no Github

Exemplo de imagens 128×64: