COMO COLOCAR UM QR CODE NO
DISPLAY OLED 128X64
Para instalar a biblioteca, navegue até Sketch > Incluir Biblioteca > Gerenciar Bibliotecas… Aguarde o Gerenciador de Biblioteca baixar o índice da biblioteca e atualizar a lista de bibliotecas instaladas.

Filtre sua pesquisa digitando ' adafruit ssd1306 '. Deve haver algumas entradas. Procure Adafruit SSD1306 da Adafruit . Clique nessa entrada e escolha Instalar.

Esta é uma biblioteca específica de hardware que lida com funções de nível inferior. Para exibir primitivos gráficos como pontos, linhas, círculos e retângulos, ele deve ser emparelhado com a Biblioteca Adafruit GFX . Instale esta biblioteca também.

Internamente, a biblioteca Adafruit SSD1306 faz uso da biblioteca Adafruit Bus IO . Portanto, procure Adafruit BusIO no gerenciador de biblioteca e instale-o também.

Gerando seu próprio código QR
Siga os passos mencionados abaixo para gerar seu próprio código QR, neste exemplo, vamos fazer um código QR do nosso querido site Circuit Digest
Para gerar um código QR acesse este site e se você olhar na parte superior do site poderá ver uma lista de opções, neste tutorial estamos gerando um código QR para uma URL, então vamos
- Clique na guia URL e cole o URL do Circuit Digest na seção Inserir URL.
- Clique em salvar.
- Dê um nome de arquivo para o arquivo de saída.
- Selecione PNG como nosso formato de arquivo preferido.
- e clique em salvar.
A imagem abaixo lhe dará uma ideia clara sobre o processo

Nosso querido microcontrolador “Arduino” não é tão inteligente o suficiente para compilar a imagem PNG bruta e exibi-la no display OLED. Portanto, para exibir o código QR no OLED precisamos seguir alguns passos simples e converter a imagem PNG em um array de bitmap legível pelo Arduino. Esta conversão que fizemos anteriormente durante a interface do SSD1306 OLED com o Arduino e a interface do LCD gráfico com o Arduino . Também conectamos SSD1306 OLED com Raspberry Pi, ESP32, NodeMCU e muitos outros microcontroladores. A conversão da matriz de bitmap pode ser feita nas duas etapas abaixo:
- Convertendo o formato PNG para BMP.
- Converta a imagem BMP em uma matriz de códigos HEX.
Convertendo o formato PNG para BMP
Para converter a imagem PNG baixada em imagem BMP, acesse este site e na seção de conversor de imagem e
- Clique no menu suspenso e selecione
- Converter para BMP
- Clique em Ir
A imagem abaixo lhe dará uma ideia clara sobre o processo:

Você será presenteado com uma nova página semelhante à imagem abaixo:

- Clique na guia Escolher arquivos e selecione a imagem baixada
- Nas configurações opcionais, digite o tamanho desejado no painel (estamos usando um OLED de 128x64)
- Clique no botão Iniciar conversão
Será apresentada a seguinte página e após alguns segundos sua imagem convertida será baixada, caso o download não comece automaticamente clique na opção baixar seu arquivo:

Ótimo! Agora temos nosso arquivo BMP, é hora de convertê-lo em uma matriz de códigos HEX legíveis por um Arduino.
Converta a imagem BMP em uma matriz de códigos HEX
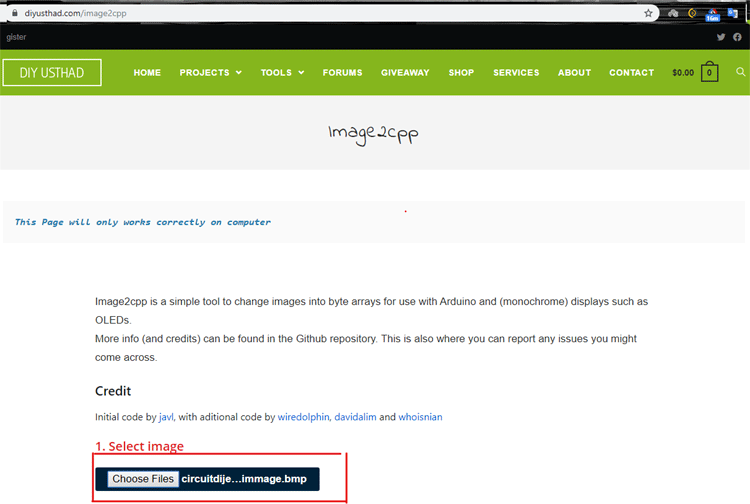
Para converter a imagem BMP baixada em um array HEX, acesse CLIQUE AQUI site e clique em Ferramentas -> image2cpp
A imagem abaixo lhe dará uma ideia clara sobre o processo

Será apresentada uma tela com quatro opções e iremos discuti-las em detalhes
- Selecione a imagem
- Configurações de imagem
- Visualização
- Saída
Selecione a seção da imagem
Nesta seção selecionaremos a imagem que acabamos de converter para BMP:

Seção de configurações de imagem
Nesta seção, definiremos o tamanho da tela, a cor de fundo, o dimensionamento e as opções de centralização com o valor necessário.
- Tamanho da tela (definimos como 128x64 porque estamos usando um OLED com densidade de pixels de 128x64).
- Nesta seção, podemos definir a cor de fundo do OLED (escolhemos que seja branco).
- A escala está definida para o tamanho original.
- Por fim, na opção central clique nas caixas de seleção horizontal e vertical, isso fará com que a imagem apareça no centro.
A imagem abaixo lhe dará uma ideia clara

Seção de visualização
Na seção de visualização podemos ver uma visualização clara da imagem que será exibida no OLED como mostrado abaixo:

Seção de saída
Na seção de saída iremos gerar e copiar o código gerado, para isso siga os passos abaixo:
- Formato de saída do código (definimos como código Arduino porque estamos usando um).
- Identificador (esta opção define o nome do array gerado, deixamos o padrão como está).
- Modo de desenho (definimos a opção do modo de desenho como horizontal).
- E por fim, clicamos no botão gerar código para gerar o código de saída final.
A imagem abaixo lhe dará uma ideia clara
 OUTROS EFEITOS:
OUTROS EFEITOS:
Exibindo texto simples (Hello World)

Exibindo texto invertido

Dimensionando o tamanho da fonte

Exibindo Números

Especificando base para números

Exibindo Símbolos ASCII

Rolagem em tela cheia

Parte específica de rolagem

Desenhando Retângulo


Desenhando Retângulo Redondo


Círculo de desenho


Desenhando Triângulo



Explicação do código:
A drawBitmap()função é usada para exibir uma imagem bitmap em um display OLED. Esta função aceita seis parâmetros: coordenada X do canto superior esquerdo, coordenada Y do canto superior esquerdo, matriz de bytes de bitmap monocromático, largura do bitmap em pixels, altura do bitmap em pixels e cor.
A imagem bitmap em nosso exemplo tem tamanho 128×64. Portanto, as coordenadas X e Y são definidas como 0, enquanto a largura e a altura são definidas como 128 e 64.
Mas, antes de podermos usar a drawBitmap()função, precisamos de uma imagem para desenhar. Lembre-se de que a resolução da tela do display OLED é de 128×64 pixels, portanto, imagens maiores que isso não serão exibidas corretamente. Para obter uma imagem de tamanho adequado, abra seu programa de desenho favorito, como Inkscape, Photoshop ou MS Paint, e defina o tamanho da tela para 128×64 pixels.
Usamos uma foto de Marilyn Monroe como exemplo. Mudamos para 128×64 pixels no MS Paint e salvamos como um arquivo .bmp.
{getProduct} $button={BAIXAR CODIGO} $price={R$ 19,90} $sale={TUTORIAL} $icon={gif}